

Manila Sense SDK
Pour les discussions, utiliser le forum XDA.
Téléchargement
| Archive | Tout le SDK : .lib et .h, sources et images. |
|---|---|
| Exemple | un exemple : .cab |
| Documentation | Documentation |
Logiciel utilisant le SDK :
Ils en parlent :
http://www.plinky.it/wired/2010/07/06/...
http://www.xda-developers.com/windows-mo...
http://handheld.softpedia.com/get/Desktop-a...
Installation
Afin de pouvoir pouvoir utiliser la librairie, il faut installer les images et les polices de caractères dans un répertoire "resources/VGA" situé dans le même dossier que l'application. Si ce n'est pas fait, au lancement du programme vous risquez d'avoir une erreur du type "erreur lors du chargement de l'image XXX"
Ensuite, il est nécessaire d'avoir les différents SDK pour windows mobile d'installé. La première chose à installer est Visual Studio, puis le SDK WM6.0. Ensuite (ce n'est pas une obligation) le TDK WM6.5 ou encore le TDK WM6.5.3.
Enfin, il faut ajouter la librairie au projet : mettre le .lib dans les dépendances supplémentaires (projet/propriété/Editeur de lien/entrée/dépendances Supp) et ajouter le .h dans les sources.
Détail du contenu
En vidéo (désolé pour la qualité...) :
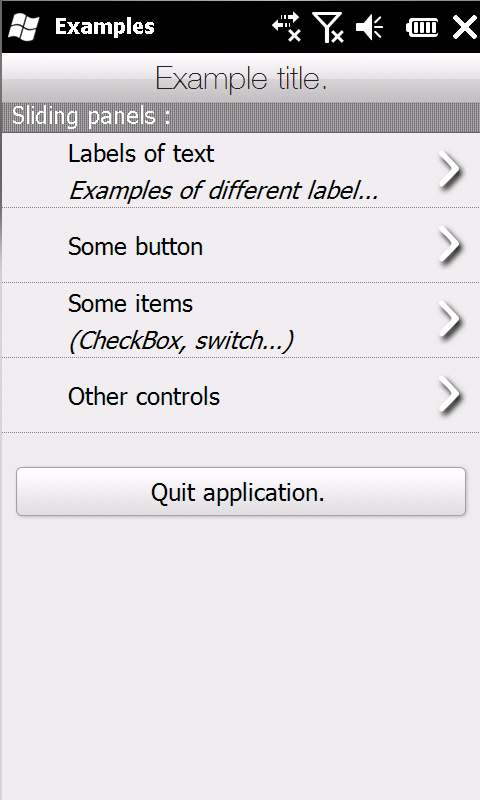
Le panneau principal :
 La première des classes à utiliser s'appelle Section. C'est l'écran qui contiendra les différents éléments de l'application.
La première des classes à utiliser s'appelle Section. C'est l'écran qui contiendra les différents éléments de l'application.
On peut voir à droite que la section contient un titre et qu'il est possible d'ajouter différents éléments. Si le nombre d'éléments est trop grand pour tenir sur une page, il est possible de glisser vers le haut ou vers le bas pour faire défiler la page. Par ailleurs, une petite scrollbar s'affiche pour indiquer notre position dans la page.
On peut voir aussi que sur cette première page il y a deux types d'éléments :
- MyPanel : C'est un élément qui ne se voit pas en tant que tel mais qui permet de regrouper différents éléments ensemble. Ici le MyPanel a un titre (Sliding panels :) et un séparateur en pointillé entre chaque élément.
- ChildSection : c'est les 4 boutons avec une flèche vers la droite. Chaque bouton découvre une autre sous-section où d'autres éléments peuvent être ajouté.
- MyItem : C'est une classe qui permet de créer différents élément. Ici c'est un bouton mais il est possible d'en créer d'autre (voir plus bas).
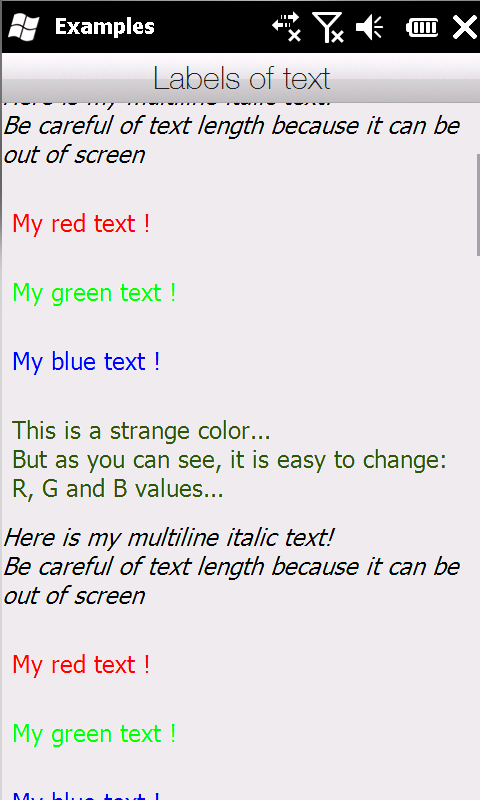
Les différentes polices de caractères :
 Il est bien sur possible d'afficher du texte. Pour cela, il faut utiliser la classe MyLabel qui permet plusieurs personnalisations.
Il est bien sur possible d'afficher du texte. Pour cela, il faut utiliser la classe MyLabel qui permet plusieurs personnalisations.
Il est par exemple possible de centrer le texte, d'écrire en grand ou en italique mais aussi de changer la couleur du texte. Enfin, le texte est automatiquement mis à la ligne s'il dépasse de l'écran.
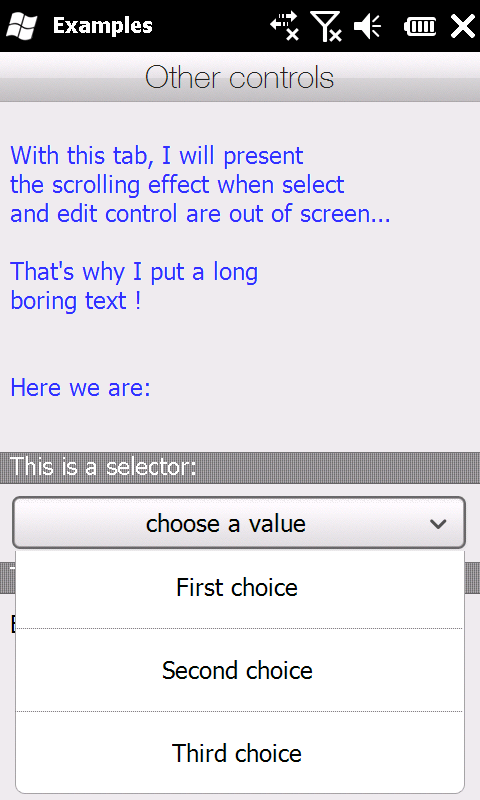
Sur cet écran, il y a beaucoup de texte afin de démontrer la fluidité de l'application lors du scrolling.
50, //width (optional)
50, //height (optional)
L"Here is my first textnSecond line",
TEXT_NORMAL,
false); //don't want to center the text into the box !
Sans la largeur ni la hauteur, mais avec une couleur différente :
RGB(0xFF,0,0));//RGB color
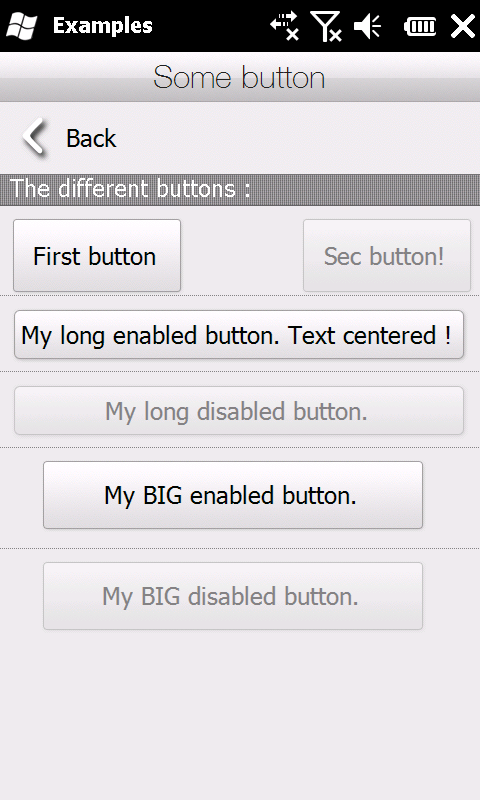
Les différents boutons (MyItem) :
Pour la démonstration, les différents styles de bouton sont présentés. Par ailleurs, les boutons changent de visibilité lors des clics. Cela est réalisé très facilement grâce à la classe EventHandler qui transmet tous les messages au programme.
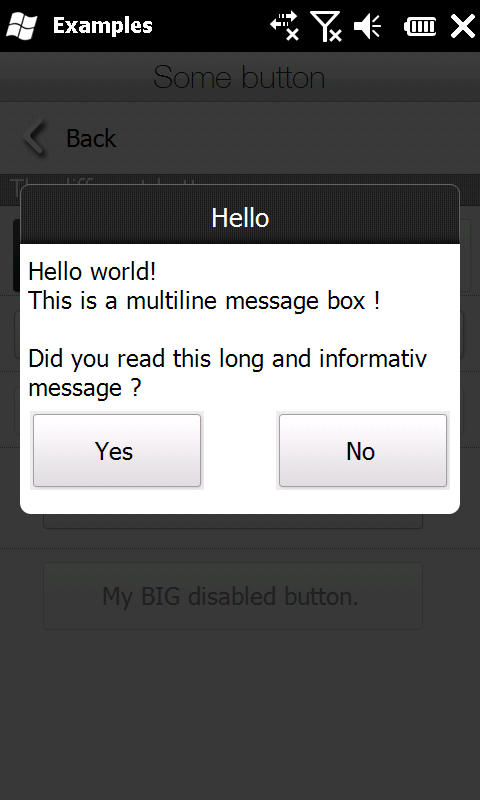
La démo affiche aussi un message en utilisant la classe MessageBoxSense qui affiche une fenêtre dans le style Manila.
La couleur du texte des boutons est géré automatiquement et se grise si le bouton est désactivé...
ITEM_IS_BUTTON_NORMAL, //Type of item (values: ITEM_IS_CHECKBOX, ITEM_IS_SWITCH, ITEM_IS_BUTTON_NORMAL, ITEM_IS_BUTTON_BIG and ITEM_IS_BUTTON_SHORT)
ITEM_STATE_EBL_EMPTY, //State of item (values: ITEM_STATE_EBL_EMPTY, ITEM_STATE_EBL_SELECTED, ITEM_STATE_DSBL_EMPTY, ITEM_STATE_DSBL_SELECTED, ITEM_STATE_HOVER_EMPTY and ITEM_STATE_HOVER_SELECTED)
L"My long enabled button. Text centered !");//Text of button.
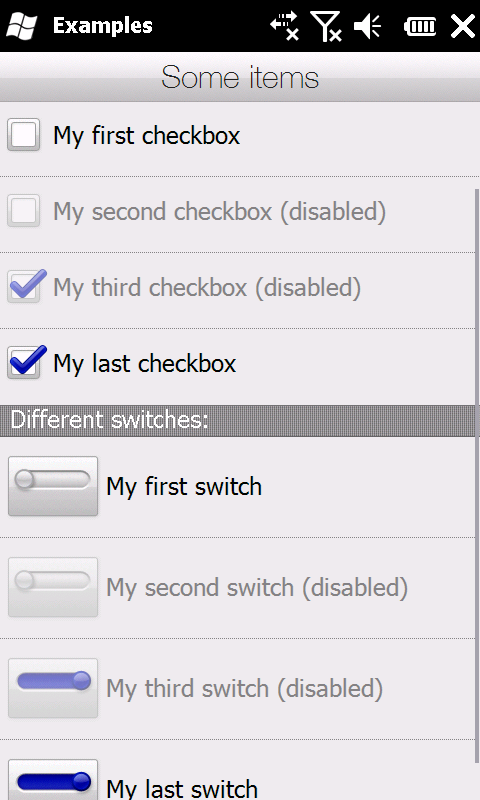
Les différents contrôleurs (MyItem) :
Ici, ce sont les checkbox et les switch qui sont présentés. Tout comme les boutons, ils sont créés grâce à la classe MyItem.
Ils ont aussi deux niveaux de visibilité, et 2 états différents (coché, décoché).
Tout comme pour les boutons, il est très facile d'effectuer une action lorsque l'utilisateur clique sur un item.
MyItem(302,5,15,ITEM_IS_CHECKBOX, ITEM_STATE_DSBL_EMPTY,L"My second checkbox");
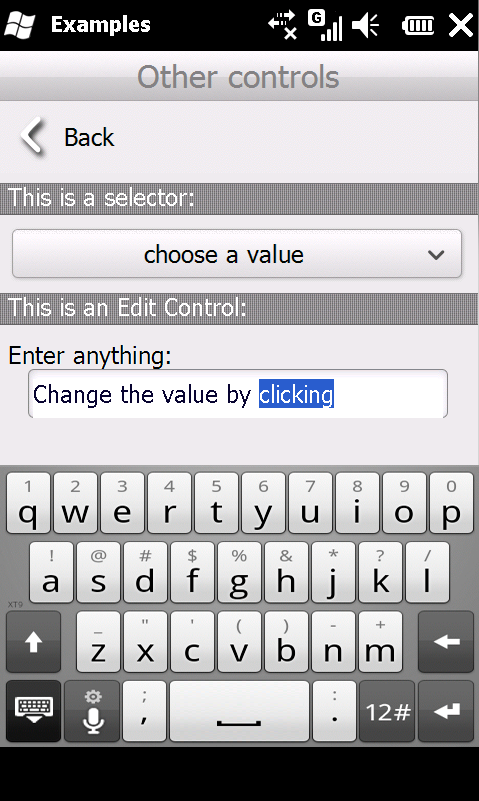
Les autres contrôles :
| Poster une question : |
|---|