

Manila Sense SDK
For questions, use the XDA forum.
Download
| Archive | All SDK : .lib and .h, example, sources et resources. |
|---|---|
| Example | an example : .cab |
| Documentation | Documentation |
Software which use SDK:
They talk about this SDK:
http://www.plinky.it/wired/2010/07/06/...
http://www.xda-developers.com/windows-mo...
http://handheld.softpedia.com/get/Desktop-a...
Setup
In order to use the library, you have to put images into a directory named "resources/VGA" in the application directory. If it's not done, you we have this type of error at the start of your application: "error: couldn't find image XXX"
Then, it is necessary to have the Windows Mobile SDK installed. You can download it using this link: SDK WM6.0. Then you can install the WM6.5 TDK (this is not a requirement) or the WM6.5.3 TDK.
Finally, you have to add the library to the project: put the .lib and .h in a directory (usually the project directory) and and configures Visual Studio to use the .lib (project/properties/linker/input/Additional Dependencies).
Content
Video presentation(sorry for the quality...):
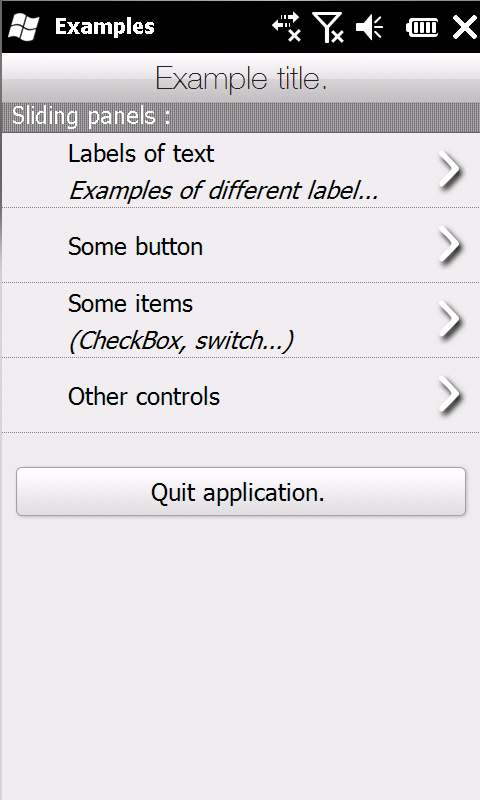
Main screen:
 The first class you have to use is Section. This is a class that will contain the different elements of the application.
The first class you have to use is Section. This is a class that will contain the different elements of the application.
We can see to the left that the section contain a title and that it's possible to add different elements. If the elements are too long for the screen, you can drag up and down for scrolling the screen. In addition, a small scrollbar appears to indicate our position on the section.
We can see that on this first page there are two types of elements:
- MyPanel : This element is not visible but is used to bring together elements. Here the MyPanel has a title (Sliding panels :) and dotted separator between each element.
- ChildSection : Each element contains a subsection which is displayed with a sliding effect.
- MyItem : This class is used to create different kinds of buttons (see below).
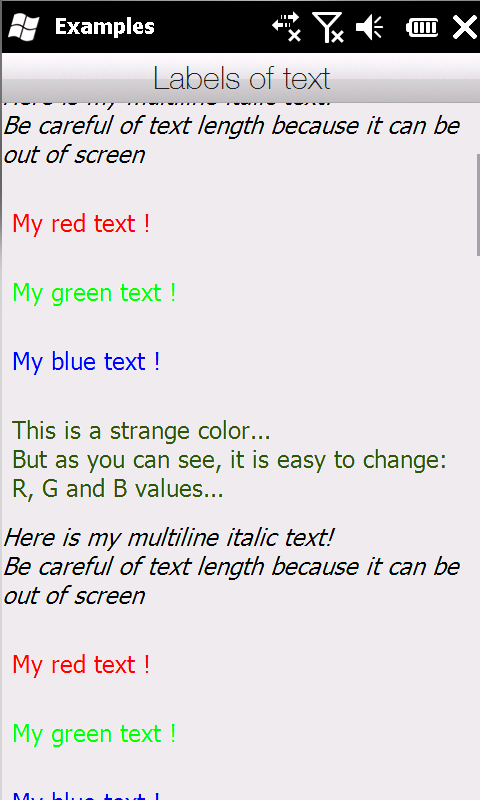
Text label and font:
 You can of course print text. The SDK allows to display different kinds of text
You can of course print text. The SDK allows to display different kinds of text
It is for example possible to center the text, write in large or italicized, but also to change the text color. Finally, the text is automatically put on line if it exceeds the screen.
50, //width (optional)
50, //height (optional)
L"Here is my first text\nSecond line",
TEXT_NORMAL,
false); //don't want to center the text into the box !
Without width and height but with a different color :
RGB(0xFF,0,0));//RGB color
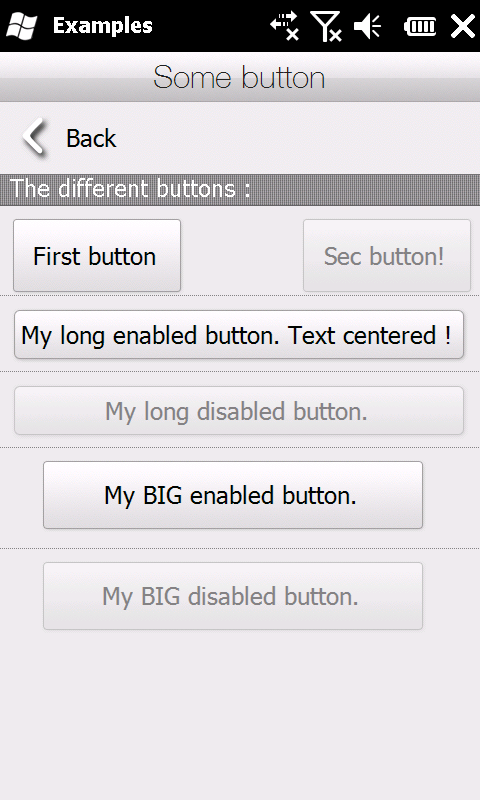
Different buttons (MyItem):
For the demonstration, various button styles are presented. Furthermore, the buttons visibility can be changed with clicks. This is done very easily with the EventHandler class that dispatch the messages to the program.
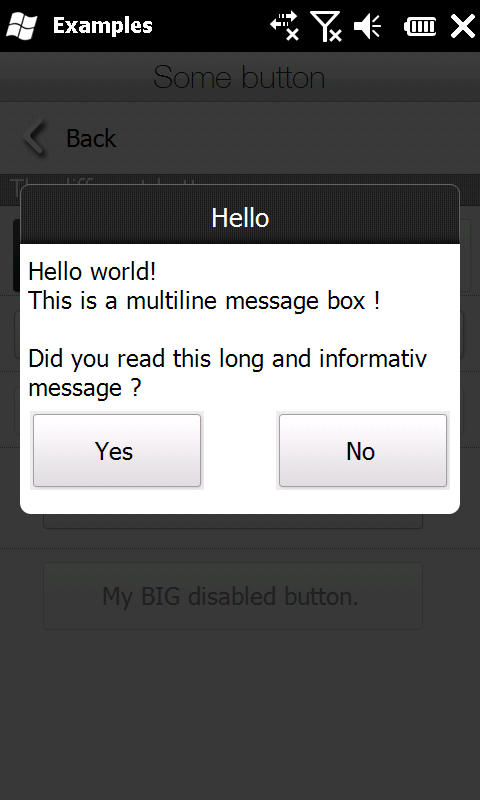
The demo also displays a message using the MessageBoxSense class that displays a window with the Manila style.
ITEM_IS_BUTTON_NORMAL, //Type of item (values: ITEM_IS_CHECKBOX, ITEM_IS_SWITCH, ITEM_IS_BUTTON_NORMAL, ITEM_IS_BUTTON_BIG and ITEM_IS_BUTTON_SHORT)
ITEM_STATE_EBL_EMPTY, //State of item (values: ITEM_STATE_EBL_EMPTY, ITEM_STATE_EBL_SELECTED, ITEM_STATE_DSBL_EMPTY, ITEM_STATE_DSBL_SELECTED, ITEM_STATE_HOVER_EMPTY and ITEM_STATE_HOVER_SELECTED)
L"My long enabled button. Text centered !");//Text of button.
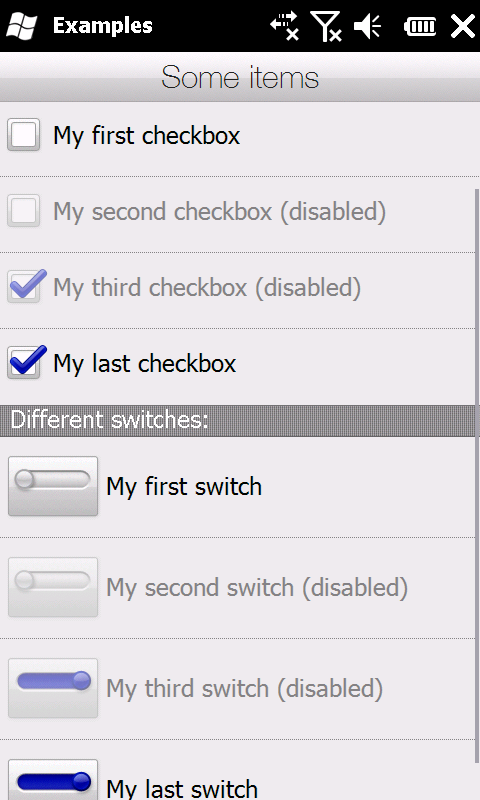
Different items (MyItem):
Here, it's the checkbox and switch which are presented. Like buttons, they are created using MyItem class.
And like the buttons, it is very easy to perform an action when the user clicks on an item.
MyItem(302,5,15,ITEM_IS_CHECKBOX, ITEM_STATE_DSBL_EMPTY,L"My second checkbox");
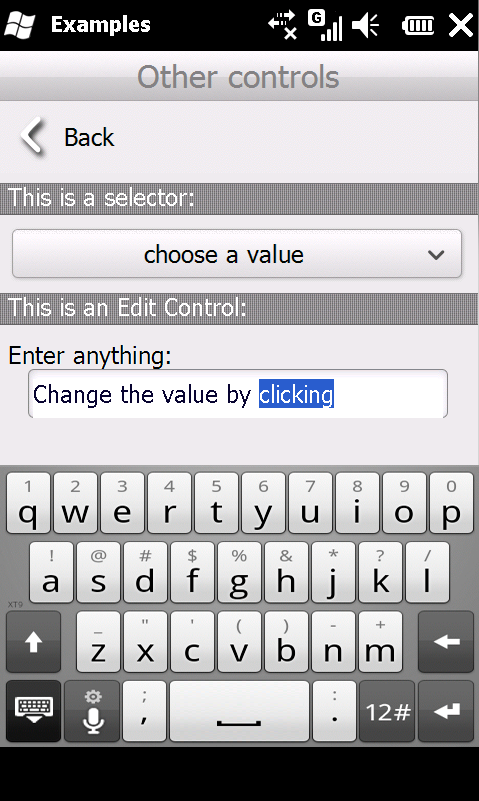
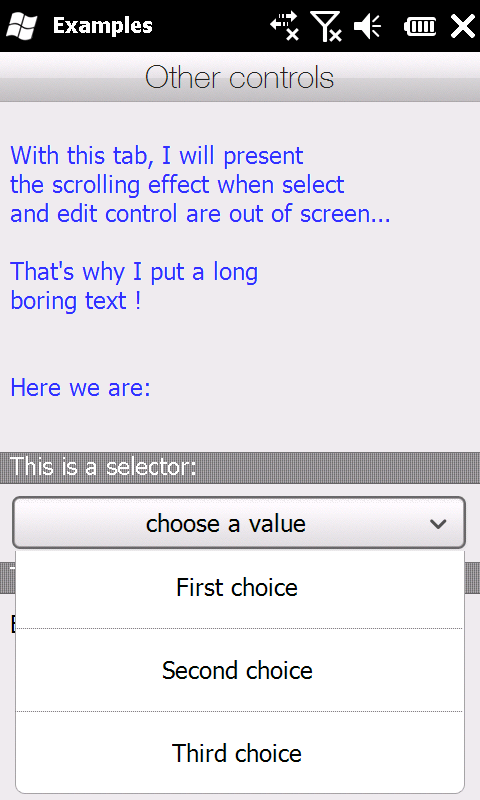
Other controls:
| haiwuxing told: at 2011-04-01 12:06:56 |
how can I put a button on section's title bar? |
|---|---|
| Post a question: |